Membuat Grafik Area Chart dari Database Menggunakan PHP
Tutorial kali ini masih berkenaan dengan pembuatan chart atau grafik yang berbasis web. Grafik yang akan diangkat dalam kesempatan ini berkenaan dengan pembuatan Area Chart yang menggunakan librari dari Highcharts.
Area chart memiliki kemiripan dengan line chart. Sama-sama bisa digunakan untuk melihat perubahan antar waktu untuk satu atau dua kelompok data. Grafik area bagus digunakan jika ingin melihat perubahan dari dua kelompok yang berhubungan tetapi dalam satu kesatuan.
Pada tutorial sebelumnya, kita telah mengdiskusikan tentang pembuatan grafik :
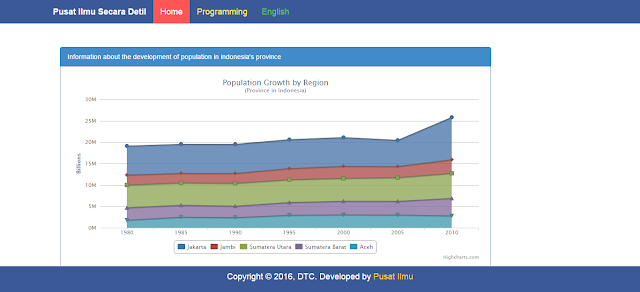
Berikut ini adalah hasil akhir atau output dari tutorial pembuatan area chart seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
(Gambar.1)
Seperti yang tampak pada Gambar.1, disitu kita memperlihat area chart untuk masing-masing penduduk untuk setiap provinsi. Data-data yang digunakan dalam menyatakan jumlah penduduk ditiap-tiap provinsi hanya permisalan saja.
Disini diberinama database dengan nama dbarea dan memiliki sebuah tabel yang bernama population seperti script sql dibawah ini :
2. Create file dataaera.php
Pada file ini dibuat koneksi terhadap daatabase. Kemudian kita retrieve data dari database untuk masing-masing provinsi dan data tersebut diformat dalam bentuk JSON.
3. Set properti grafik dan memanggil data JSON
Dalam langkah ke-3 ini dilakukan pengaturan bagaimana grafik yang akan ditampilkan, seperti tipe grafiknya, title yang menyatakan judul grafik, subtitle yang menyatakan kalimat setelah baris judul. Pada bagian
4. Memanggil id unique dengan div element
Tujuannya agar dirender untuk diterjemahkan dalam bentuk grafik. Dalam tutorial kali ini, kita meletakkannya pada class panel dalam framework Bootstrap :
Area chart memiliki kemiripan dengan line chart. Sama-sama bisa digunakan untuk melihat perubahan antar waktu untuk satu atau dua kelompok data. Grafik area bagus digunakan jika ingin melihat perubahan dari dua kelompok yang berhubungan tetapi dalam satu kesatuan.
Pada tutorial sebelumnya, kita telah mengdiskusikan tentang pembuatan grafik :
- Membuat Grafik Batang dari database dengan librari Highchart
- Membuat Grafik Pie Chart (Grafik Lingkaran) dari database dengan librari Highchart
- Membuat Grafik Pie Chart dari database dengan parsing data JSON
- Membuat Grafik Line Chart dari database dengan parsing data JSON
- Membuat Grafik Batang dengan plugin PHP/SWFCharts
Berikut ini adalah hasil akhir atau output dari tutorial pembuatan area chart seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
Seperti yang tampak pada Gambar.1, disitu kita memperlihat area chart untuk masing-masing penduduk untuk setiap provinsi. Data-data yang digunakan dalam menyatakan jumlah penduduk ditiap-tiap provinsi hanya permisalan saja.
Langkah-langkahnya
1. Create DatabaseDisini diberinama database dengan nama dbarea dan memiliki sebuah tabel yang bernama population seperti script sql dibawah ini :
CREATE TABLE IF NOT EXISTS `population` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`year` int(11) NOT NULL,
`aceh` int(11) NOT NULL,
`sumut` int(11) NOT NULL,
`sumbar` int(11) NOT NULL,
`jambi` int(11) NOT NULL,
`jakarta` int(11) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=8 ;
INSERT INTO `population` (`id`, `year`, `aceh`, `sumut`, `sumbar`, `jambi`, `jakarta`) VALUES
(1, 1980, 1795000, 5300000, 2900000, 2354000, 6780000),
(2, 1985, 2495000, 5200000, 2800000, 2254000, 6785000),
(3, 1990, 2394997, 5310000, 2699000, 2324000, 6793400),
(4, 1995, 2945000, 5315000, 2990000, 2626000, 6750400),
(5, 2000, 3045000, 5325000, 3190000, 2826000, 6730400),
(6, 2005, 3005000, 5525000, 3198000, 2620000, 6130400),
(7, 2010, 2805000, 5825000, 4090000, 3220000, 9900000);2. Create file dataaera.php
Pada file ini dibuat koneksi terhadap daatabase. Kemudian kita retrieve data dari database untuk masing-masing provinsi dan data tersebut diformat dalam bentuk JSON.
<?php
$con=mysqli_connect("localhost","root","","dbarea");
if (!$con) {
die('Could not connect: ' . mysql_error());
}
// Population of Jakarta Region
$query = mysqli_query($con,"SELECT jakarta FROM population");
$rows = array();
$rows['name'] = 'Jakarta';
while($tmp = mysqli_fetch_array($query)) {
$rows['data'][] = $tmp['jakarta'];
}
// Population of Jambi Region
$query = mysqli_query($con,"SELECT jambi FROM population");
$rows1 = array();
$rows1['name'] = 'Jambi';
while($tmp = mysqli_fetch_array($query)) {
$rows1['data'][] = $tmp['jambi'];
}
// Population of Sumut Region
$query = mysqli_query($con,"SELECT sumut FROM population");
$rows2 = array();
$rows2['name'] = 'Sumatera Utara';
while($tmp = mysqli_fetch_array($query)) {
$rows2['data'][] = $tmp['sumut'];
}
// Population of Sumbar Region
$query = mysqli_query($con,"SELECT sumbar FROM population");
$rows3 = array();
$rows3['name'] = 'Sumatera Barat';
while($tmp = mysqli_fetch_array($query)) {
$rows3['data'][] = $tmp['sumbar'];
}
// Population of Aceh Region
$query = mysqli_query($con,"SELECT aceh FROM population");
$rows4 = array();
$rows4['name'] = 'Aceh';
while($tmp= mysqli_fetch_array($query)) {
$rows4['data'][] = $tmp['aceh'];
}
$result = array();
array_push($result,$rows);
array_push($result,$rows1);
array_push($result,$rows2);
array_push($result,$rows3);
array_push($result,$rows4);
print json_encode($result, JSON_NUMERIC_CHECK);
mysqli_close($con);
?> 3. Set properti grafik dan memanggil data JSON
Dalam langkah ke-3 ini dilakukan pengaturan bagaimana grafik yang akan ditampilkan, seperti tipe grafiknya, title yang menyatakan judul grafik, subtitle yang menyatakan kalimat setelah baris judul. Pada bagian
xAxis: diset tahun yang akan menjadi kordinat pada sumbu-x dan yAxis yang akan menjadi kordinat pada sumbu-y. Disamping itu kita melakukan pemanggilan data JSON dari file dataarea.php :<script type="text/javascript">
$(document).ready(function() {
var options = {
chart: {
renderTo: 'mygraph',
type: 'area'
},
title: {
text: 'Population Growth by Region'
},
subtitle: {
text: '(Province in Indonesia)'
},
xAxis: {
categories: ['1980', '1985', '1990', '1995', '2000', '2005','2010']
},
yAxis: {
title: {
text: 'Billions'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y;
}
},
plotOptions: {
area: {
stacking: 'normal',
lineColor: '#666666',
lineWidth: 1,
marker: {
lineWidth: 1,
lineColor: '#666666'
}
}
},
series: []
}
$.getJSON("dataarea.php", function(json) {
//options.xAxis.categories = json[0]['data'];
//options.series[0].data = json;
options.series[0] = json[0];
options.series[1] = json[1];
options.series[2] = json[2];
options.series[3] = json[3];
options.series[4] = json[4];
chart = new Highcharts.Chart(options);
});
});
</script>
<script src="assets/js/highcharts.js"></script>
<script src="assets/js/exporting.js"></script>4. Memanggil id unique dengan div element
Tujuannya agar dirender untuk diterjemahkan dalam bentuk grafik. Dalam tutorial kali ini, kita meletakkannya pada class panel dalam framework Bootstrap :
<div class="panel panel-primary">
<div class="panel-heading">Information about the development of population in indonesia's province</div>
<div class="panel-body">
<div id ="mygraph"></div>
</div>
</div>Complete Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="ilmu-detil.blogspot.com">
<title>Bootstrap Graph Using Highcharts </title>
<!-- Bagian css -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/ilmudetil.css">
<script src="assets/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var options = {
chart: {
renderTo: 'mygraph',
type: 'area'
},
title: {
text: 'Population Growth by Region'
},
subtitle: {
text: '(Province in Indonesia)'
},
xAxis: {
categories: ['1980', '1985', '1990', '1995', '2000', '2005','2010']
},
yAxis: {
title: {
text: 'Billions'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y;
}
},
plotOptions: {
area: {
stacking: 'normal',
lineColor: '#666666',
lineWidth: 1,
marker: {
lineWidth: 1,
lineColor: '#666666'
}
}
},
series: []
}
$.getJSON("dataarea.php", function(json) {
//options.xAxis.categories = json[0]['data'];
//options.series[0].data = json;
options.series[0] = json[0];
options.series[1] = json[1];
options.series[2] = json[2];
options.series[3] = json[3];
options.series[4] = json[4];
chart = new Highcharts.Chart(options);
});
});
</script>
<script src="assets/js/highcharts.js"></script>
<script src="assets/js/exporting.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">
Pusat Ilmu Secara Detil</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-left">
<li class="clr1 active"><a href="index.html">Home</a></li>
<li class="clr2"><a href="">Programming</a></li>
<li class="clr3"><a href="">English</a></li>
</ul>
</div>
</div>
</nav>
</br></br></br></br>
<!--- Bagian Judul-->
<div class="container" style="margin-top:20px">
<div class="col-md-10">
<div class="panel panel-primary">
<div class="panel-heading">Information about the development of population in indonesia's province</div>
<div class="panel-body">
<div id ="mygraph"></div>
</div>
</div>
</div>
</div>
<script src="assets/js/highcharts.js"></script>
<script src="assets/js/jquery-1.10.1.min.js"></script>
<div class="navbar navbar-default navbar-fixed-bottom footer-bottom">
<div class="container text-center">
<p class="text-center">Copyright © 2016, DTC. Developed by <a href="https://ilmu-detil.blogspot.com/">Pusat Ilmu</a></p>
</div>
</div>
</body>
</html>