Membuat Mega Menu Dropdown
Dalam pembuatan sebuah web, navigasi menu memegang peranan penting dalam memberi petunjuk kepada visitor tentang kategori konten apa yang kita miliki. Penyajian menu secara dropdown dengan beberapa submenu, sudah sering kita jumpai dan sangat mudah kita jumpai contohnya dalam beberapa edisi tutorial bahasa indonesia. Dalam kesempatan ini, kita akan menyajikan tutorial bagaimana membuat mega menu dropdown dengan css, yang nantinya akan kita implementasikan dalam framework Bootstrap.
Apa itu Mega Menu ?
Jenis navigasi mega menu sering kita jumpai pada website e-commerce. Ada beberapa poin yang dapat kita simpulkan dari ciri-ciri mega menu, secara umum mega menu memiliki fitur berupa :
Ketika kita klik pada salah satu menu pada navigasi bar, maka sub-menu akan muncul secara dropdown. Pada sub-menu ini kita menggunakan image untuk mempermudah user dalam memahami penyajian konten yang terbaru.
Pada contoh yang kita sajikan, untuk semua menu kita menggunakan gambar yang sama. Anda dapat memodifikasikan gambar sesuai dengan keinginan anda langsung pada source codenya yang dapat anda download pada link "Download".
Apa itu Mega Menu ?
Jenis navigasi mega menu sering kita jumpai pada website e-commerce. Ada beberapa poin yang dapat kita simpulkan dari ciri-ciri mega menu, secara umum mega menu memiliki fitur berupa :
- menu akan muncul secara dropdown ketika dilakukan mouse hover.
- menampilkan semua pilihan dalam panel yang besar.
- menggunakan icon atau gambar untuk membantu user.
- menyajikan konten terbaru yang berupa gambar, judul dan tanggal posting dari kategori menu yang kita klik.
Contoh Mega Menu
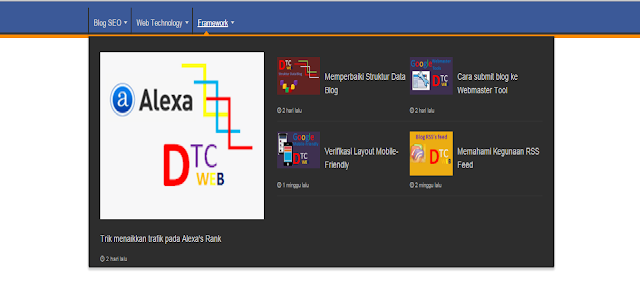
Berikut ini adalah contoh mega menu yang ditunjukkan oleh Gambar.1 dibawah ini : |
| Gambar.1 Mega Menu |
Ketika kita klik pada salah satu menu pada navigasi bar, maka sub-menu akan muncul secara dropdown. Pada sub-menu ini kita menggunakan image untuk mempermudah user dalam memahami penyajian konten yang terbaru.
Pada contoh yang kita sajikan, untuk semua menu kita menggunakan gambar yang sama. Anda dapat memodifikasikan gambar sesuai dengan keinginan anda langsung pada source codenya yang dapat anda download pada link "Download".