Source code Searchig dengan Php MySQL
Dalam tutorial ini, studi kasus yang akan kita coba adalah mencari data siswa dengan memasukkan NISN (Nomor Induk Siswa Nasional). NISN disini adalah keyword yang berupa numerik dan harus memiliki 10 digit. Setelah dimasukkan NISN, maka sistem akan mengecek ke database apakah NISN tersebut terdapat dalam database, jika ya maka sistem memberikan informasi-informasi lengkap berdasarkan keyword yang dimasukkan.
Gambar.1 merupakan form untuk proses searching. Perancangan form searching menggunakan Bootstrap dan kita sudah membatasi langsung maksimal dari NISN adalah 10 digit, sehingga kita tidak dapat mengiput lebih dari 10 Digit :
 |
| Gambar.1 Input NISN |
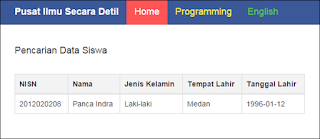
Gambar.2 adalah hasil proses pencarian setelah ditelusuri di database, Apakah NISN tersebut terdapat didalam database. Apabila ditemukan, maka akan ditampilkan informasi lengkap dari pemilik NISN tersebut :
 |
| Gambar.2 Hasil Searching |
Dalam aplikasi ini kita juga memasukkan proses checking error, apabila ada user yang memasukkan kombinasi antara numerik dengan karakter, sudah barang tentu tidak ditemukan. Pesan error yang ditampilkan ditunjukkan oleh Gambar.3 dibawah ini :
 |
| Gambar.3 Error karena mengandung karakter |
Seandainya kita memasukkan NISN kurang dari 10 digit, maka pesan error juga akan ditampilkan seperti yang ditunjukkan oleh Gambar.4 dibawah ini :
 |
| Gambar.4 |
Langkah-langkah pembuatan sistem searching
Dalam perancangan sistem ini kita akan membuat database, css untuk override Boostrap, form searching, script php untuk proses searching yang mengadung checking error.Langkah.1 Membuat DatabaseBuatlah sebuah database dengan nama db_nisn, kemudian buatlah field-field seperti script berikut :
CREATE TABLE IF NOT EXISTS `siswa` ( `nisn` int(10) NOT NULL, `nama` varchar(30) NOT NULL, `jenis_kelamin` enum('Perempuan','Laki-laki') NOT NULL, `tempat_lahir` varchar(30) NOT NULL, `tgl_lahir` date NOT NULL, PRIMARY KEY (`nisn`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Langkah.2 Membuat file koneksi.phpPembuatan file ini bertujuan untuk memanggil database, sehingga sistem diberikan otorisasi menggunakan database tersebut.
<?php $con=mysqli_connect("localhost","root","","db_nisn"); ?>
Langkah 3 Membuat ilmudetil.cssPembuatan file css ini bertujuan untuk membangun interface yang menarik. Tapi file css ini bukan bagian yang terpenting dalam proses searching, hanya asesoris mempercantik tampilan. Script css dari ilmudetil adalah sebagai berikut :
.navbar-default .navbar-nav > li.clr1 a{
color:#ffffff;
}
.navbar-default .navbar-nav > li.clr2 a{
color: #FFEB3B;;
}
.navbar-default .navbar-nav > li.clr3 a{
color: #5EC64D;
}
.navbar-default .navbar-nav > li.clr4 a{
color: #29AAE2;
}
.navbar-default .navbar-nav > li.clr1 a:hover, .navbar-default .navbar-nav > li.clr1.active a{
color:#fff;
background: #F55;
}
.navbar-default .navbar-nav > li.clr2 a:hover, .navbar-default .navbar-nav > li.clr2.active a{
color: #fff;
background:#973CB6;
}
.navbar-default .navbar-nav > li.clr3 a:hover, .navbar-default .navbar-nav > li.clr3.active a{
color: #fff;
background:#5EC64D;
}
.navbar-default .navbar-nav > li.clr4 a:hover, .navbar-default .navbar-nav > li.clr4.active a{
color: #fff;
background: #29AAE2;
}
.navbar-default{
background-color: #3b5998;
font-size:18px;
}
.navbar-default .navbar-brand {
color: #ffffff;
font-weight:bold;
}
.navbar-default .navbar-text {
color:#ffffff;
}
a{color: #FFC107;text-decoration: none;}
img{width:120px; height:135px;padding-top: 10px;}
Langkah.4 Membuat file index_nis.phpPada langkah ke-3, silahkan sesuaikan nama file yang anda sukai. Pada file ini akan membentuk sebuah interface utama yang dilengkapi dengan form searching :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="author" content="ilmu-detil.blogspot.com"> <title>Tutorial implementasi search dengan php</title> <!-- Bagian css --> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/ilmudetil.css"> <!--<link rel='stylesheet' href='assets/css/jquery-ui-custom.css'>--> <link rel="stylesheet" href="assets/css/font-awesome.min.css"> <!-- Akhir dari Bagian css --> <!-- Bagian js --> <script src='assets/js/jquery-1.10.1.min.js'></script> <script src="assets/js/bootstrap.min.js"></script> <!-- akhir dari Bagian js --> </head> <body> <div class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html"> Pusat Ilmu Secara Detil</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-left"> <li class="clr1 active"><a href="index.html">Home</a></li> <li class="clr2"><a href="">Programming</a></li> <li class="clr3"><a href="">English</a></li> </ul> </div> </div> </div> </br></br></br></br> <!--- Bagian Judul--> <div class ="container"> <div class="row"> <div class="col-md-12"> <h4>Pencarian Data Siswa </h4> </div> </div> </div> <!--- Akhir Bagian Judul--> <!-- Bagian pencarian --> <div class ="container"> <div class="row"> <div class="col-md-6"> <div class="panel panel-default"> <div class="panel-heading">Pencarian Data</div> <div class="panel-body"> <div class="row"> <div class="col-md-8" style="padding-top:25px"> <form method="POST" action="getuser_nis.php"> <div class="form-group"> <label for="input_no_siswa">Masukkan NISN</label> <input type="text" class="form-control" required="required" name="inputnisn" maxlength="10" placeholder="No NISN"> <span class="help-block"></span> </div> <div class="form-actions" style="padding-bottom:25px"> <button type="submit" class="btn btn-primary" name="submit" >Search</button> </div> </form> </div> </div> </div> </div> </div> </div> </div> <!-- Akhir dari pencarian --> </body> </html>Perhatikan pada bagian yang mengandung maxlength="10", disinilah proses yang membatasi inputan hanya bisa 10 digit. Setelah kita menekan tombol Search, maka file getuser_nis.php akan dipanggil untuk memproses pencarian yang terdapat pada <form method="POST" action="getuser_nis.php">. Perhatikan juga pada bagian <input type ="text" ....name="inputnisn" ......>. Keyword NISN yang kita inputkan akan ditampung oleh name="inputnisn".
Langkah. 5 Membuat file getuser_nis.php
Pada file inilah dilakukan proses pencarian pada database, apakah nilai tersebut tersedia apa tidak. Berikut ini scriptnya :<?php include "koneksi.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="author" content="ilmu-detil.blogspot.com"> <title>Tutorial implementasi search dengan php ajax </title> <!-- Bagian css --> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/ilmudetil.css"> <link rel="stylesheet" href="assets/css/font-awesome.min.css"> <!-- Akhir dari Bagian css --> <!-- Bagian js --> <script src='assets/js/jquery-1.10.1.min.js'></script> <script src="assets/js/bootstrap.min.js"></script> <!-- akhir dari Bagian js --> </head> <body> <div class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html"> Pusat Ilmu Secara Detil</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-left"> <li class="clr1 active"><a href="index.html">Home</a></li> <li class="clr2"><a href="">Programming</a></li> <li class="clr3"><a href="">English</a></li> </ul> </div> </div> </div> </br></br></br></br> <!--- Bagian Judul--> <div class ="container"> <div class="row"> <div class="col-md-12"> <h4>Pencarian Data Siswa </h4> </div> </div> </div> <!--- Akhir Bagian Judul--> <!-- Bagian Searching --> <div class ="container"> <div class="row"> <div class="col-md-6" style="padding-top:25px"> <?php $nilai_nisn = $_POST['inputnisn']; //Cek apakah inputan numerik dan 10 digit if(is_numeric($nilai_nisn) && strlen($nilai_nisn)==10) { $sql ="Select * from siswa WHERE nisn= '".$nilai_nisn."'"; $result = mysqli_query($con, $sql); $row=mysqli_fetch_array($result); if (mysqli_num_rows($result) == 0) { echo "<h5>Data tidak ditemukan</h5>"; echo "<br>"; } else{ echo " <table class='table table-bordered'> <thead> <tr style='background-color: rgba(0, 0, 0, 0.05);'> <th>NISN</th> <th>Nama</th> <th>Jenis Kelamin</th> <th>Tempat Lahir</th> <th>Tanggal Lahir</th> </tr> </thead>"; echo "<tbody>"; echo"<tr>"; echo "<td>" . $row['nisn']. "</td>"; echo "<td>" . $row['nama']. "</td>"; echo "<td>" . $row['jenis_kelamin']. "</td>"; echo "<td>" . $row['tempat_lahir']. "</td>"; echo "<td>" . $row['tgl_lahir']. "</td>"; echo "</tr>"; echo "</tbody>"; echo "</table> "; } } //cek inputan numerik dan digitnya tdk 10 else if (is_numeric($nilai_nisn) && strlen($nilai_nisn)!=10) { echo"<h5>Nisn yang anda masukkan kurang dari 10 digit</h5>"; echo"<br>"; } else { echo "<h5>Nilai harus numerik 0 s.d 9 tidak boleh mengadung karakter</h5>"; echo "<br>"; } mysqli_close($con); ?> </div> </div> </div> <!-- Akhir dari Searching --> </body> </html>
Untuk melakukan ujicoba pada Live Preview, silahkan masukkan NISN : 2012020201, 2012020206, 2012020208.
